2D & 3D art. Made with After Effects, Character Animate, Premiere Pro, Final Cut, &/or Media Encoder.
Augmented Reality | Watch Out for the Future
Made an AR using my fancy watch. Tried to capture a glitch.
Static Dynamics | Something funky, fresh, and fun
I derived from a previous design project. The static image was once a black and white diagram but is now colorful dots and streams that flow in and out to create a dynamic image in place of a static one.
Primitive Model | TACOS TACOS Y TACOS!
Nothing better in my opinion. Created using Cinema 4D primitive elements.
Flat Object Rotator | Scoot scoot!
I love my scooter & I feel like I'm cruising the streets whenever I take it for a spin. I wanted to render this animation so the viewer can experience what I feel whenever I ride this bad boy.
Low Poly Island | SF
One of the best places of my life! I spent a summer here interning at a non profit called City Impact. It reminds me of home, good memories, and dope friendship. I made some incredible friends here and I learned a lot about God's grace. It was a magical summer. Every time I visit, I never want to leave. One day I hope to live there!
Here's some of the inspo:




Robot Dance Party | Dancing Queen
I attempted to make the robot imitate human smooth movements in the same way humans do for robots. From the arm wave dance move to a grand finish, this robot is sure to steal your girl.
Transition Exploration | A Tantalizing Bite
Taking a bite into a cookie takes you into a world of exploding flavors that makes you want to dance.
Adobe Character Animator Exploration | Nacho Singing at the Party
America's best selling hit. Song from Nacho Libre (2006).
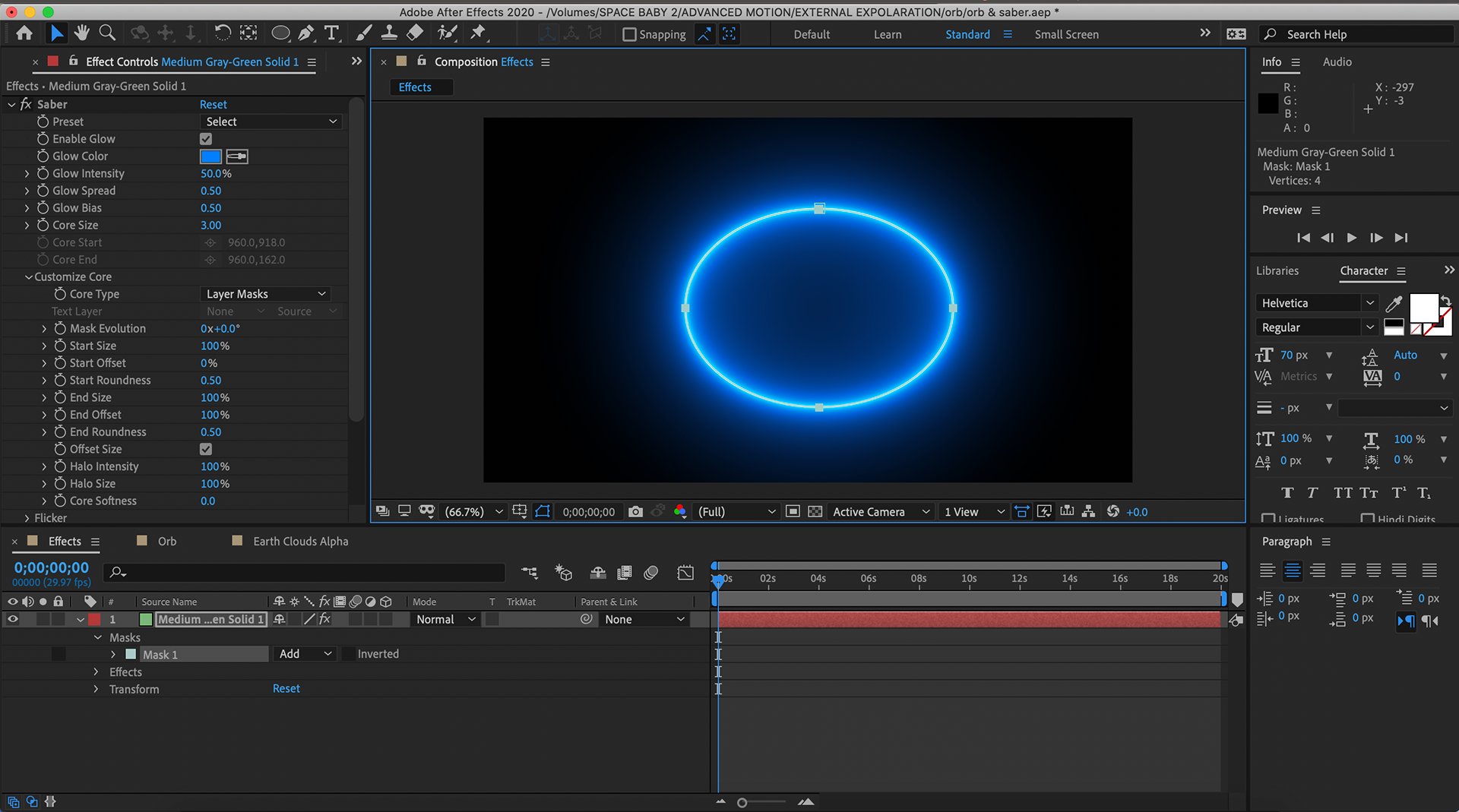
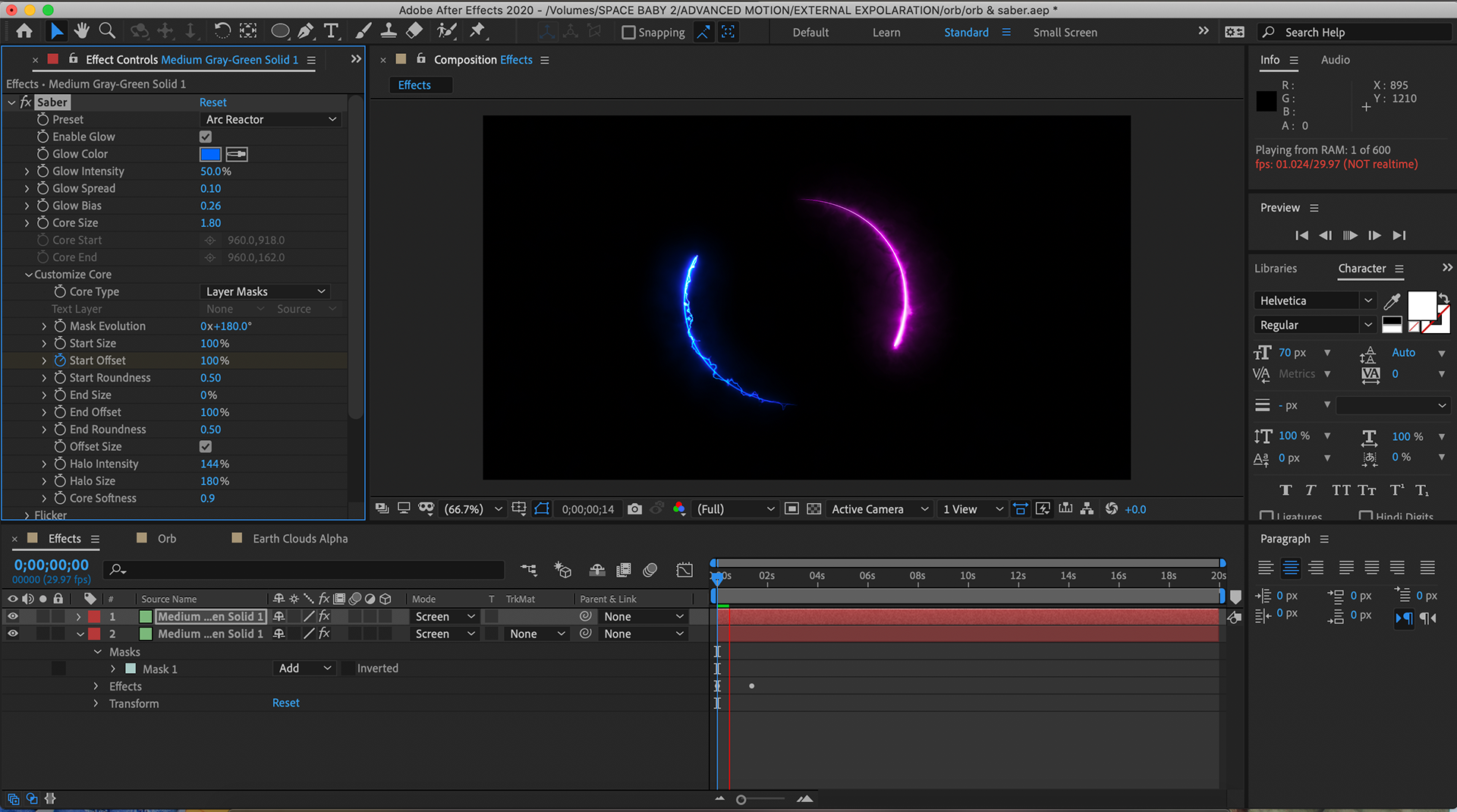
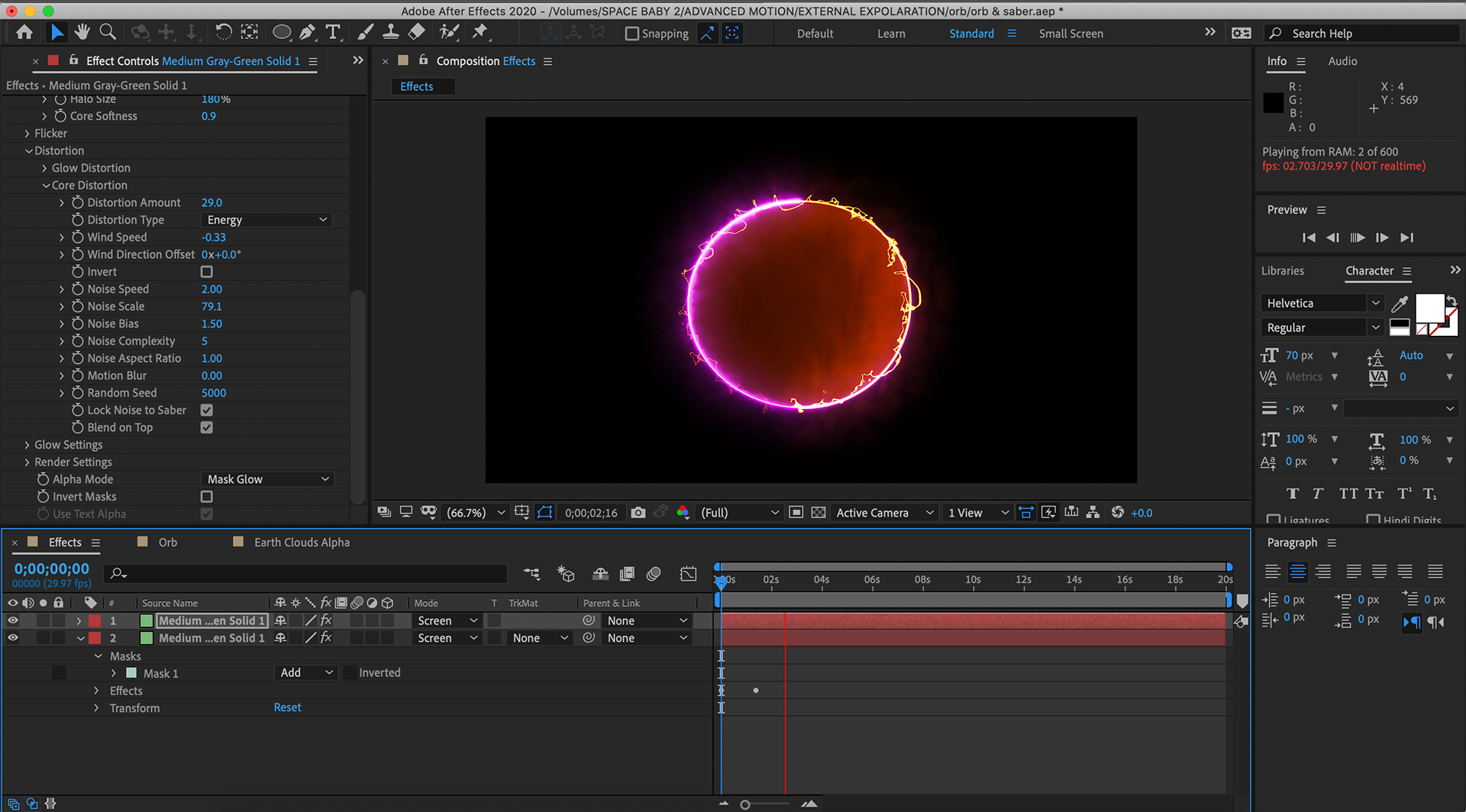
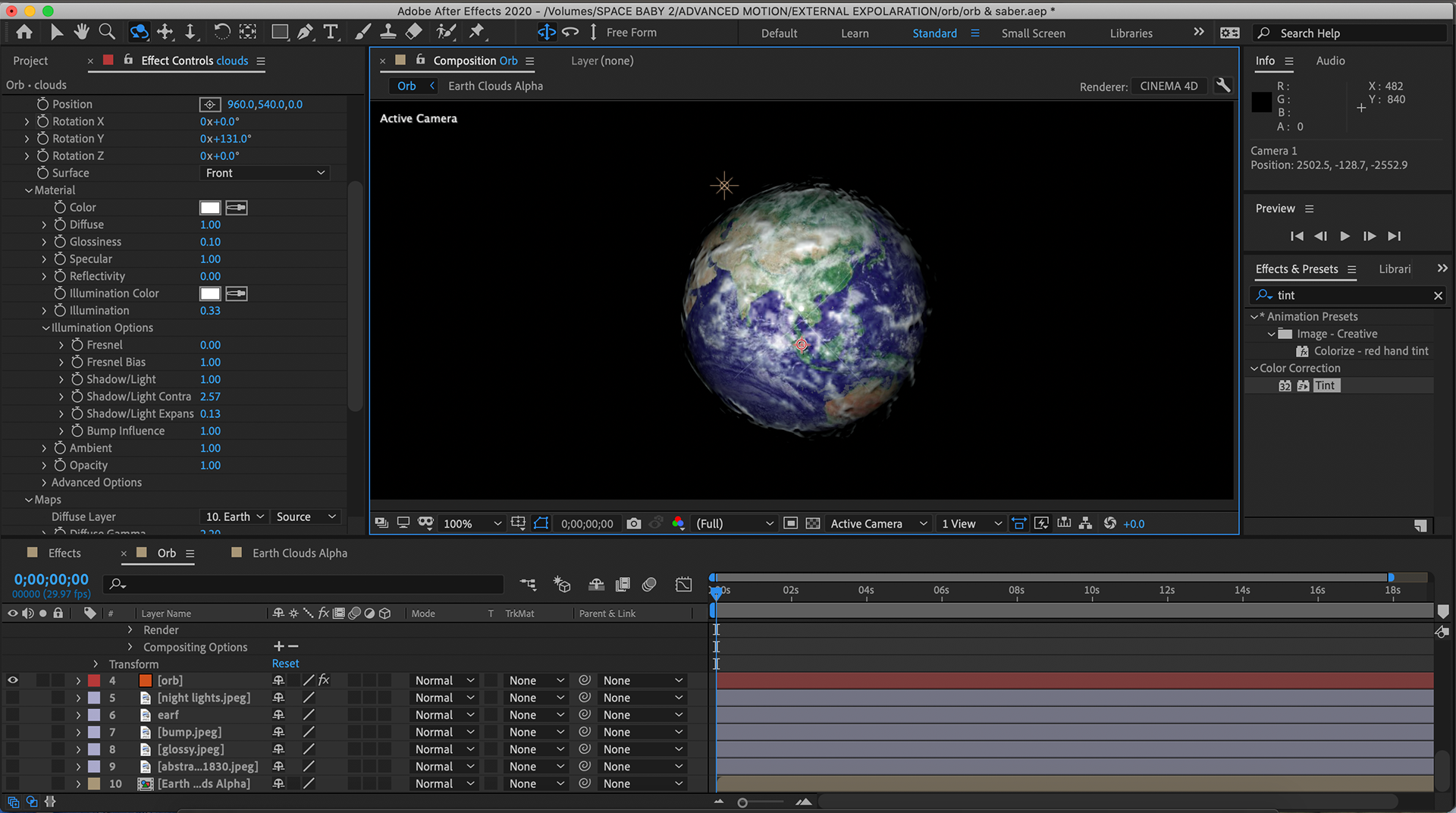
Orb & Saber | The Cotton Candy Planet
Used Video Copilot Orb Plugin for an out of this world experience.
Trapcode Exploration | The Doxology
Utilized the starglow and particular effect of the plug in Trapcode Suite 16.
Design
Explorations
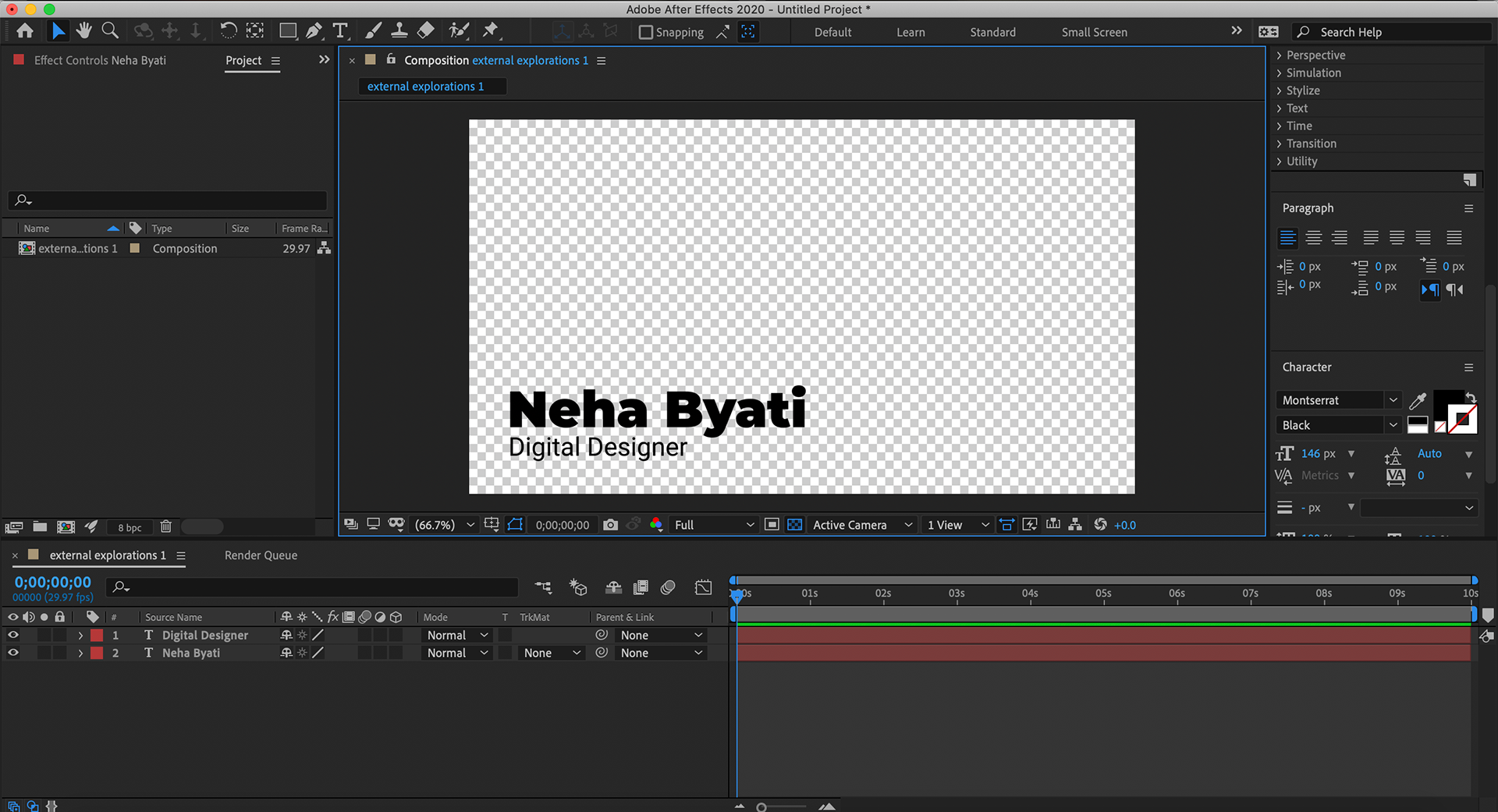
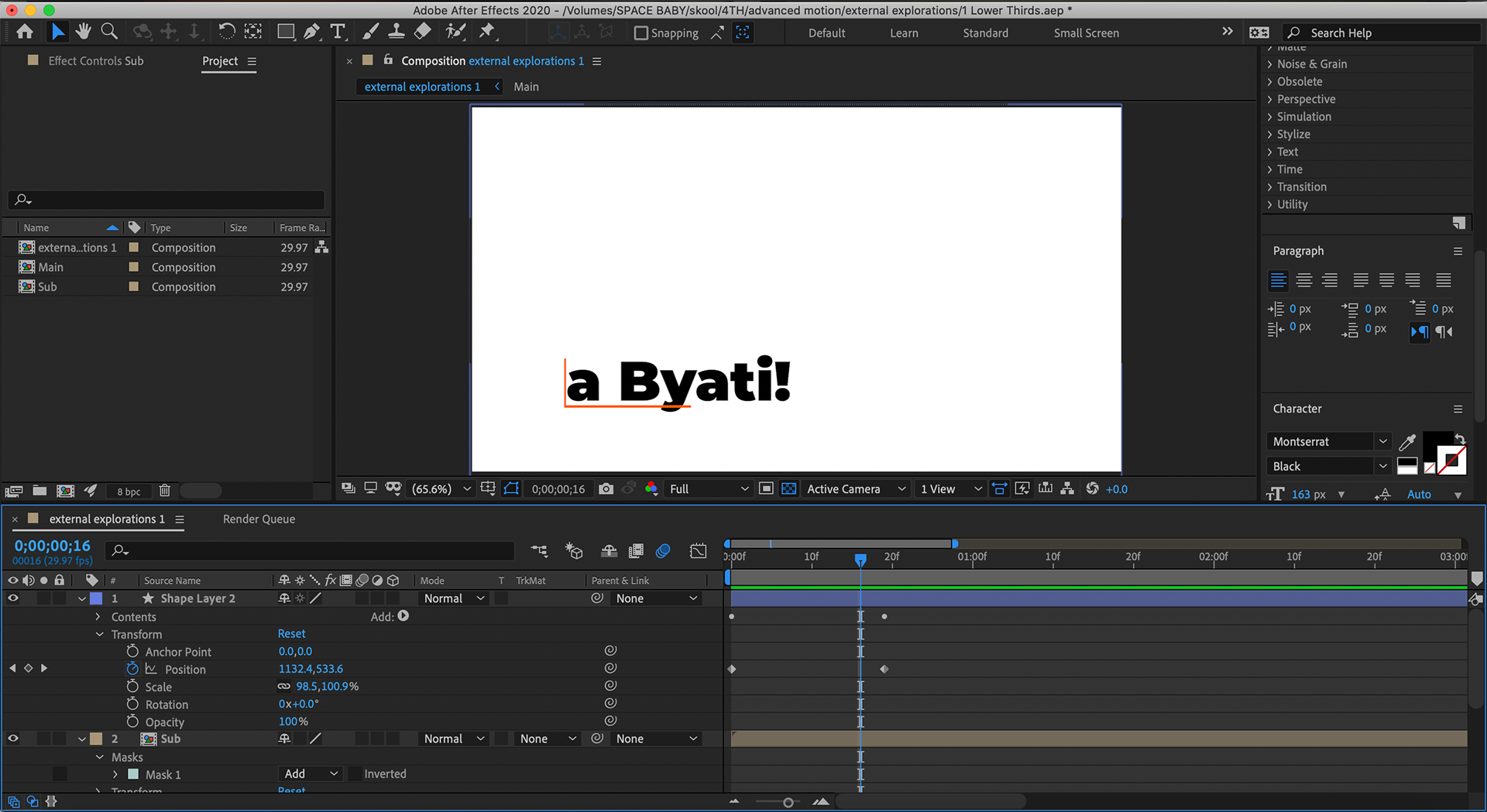
1.



A lower thirds animation created for videos, introductions, or fun. There were so many different tools I learned in this project such as masking, trim paths, & precomposing a layer. This was my first time. I tried my bestest and I hope to refine, refine, refine for future animations and up the complexity.
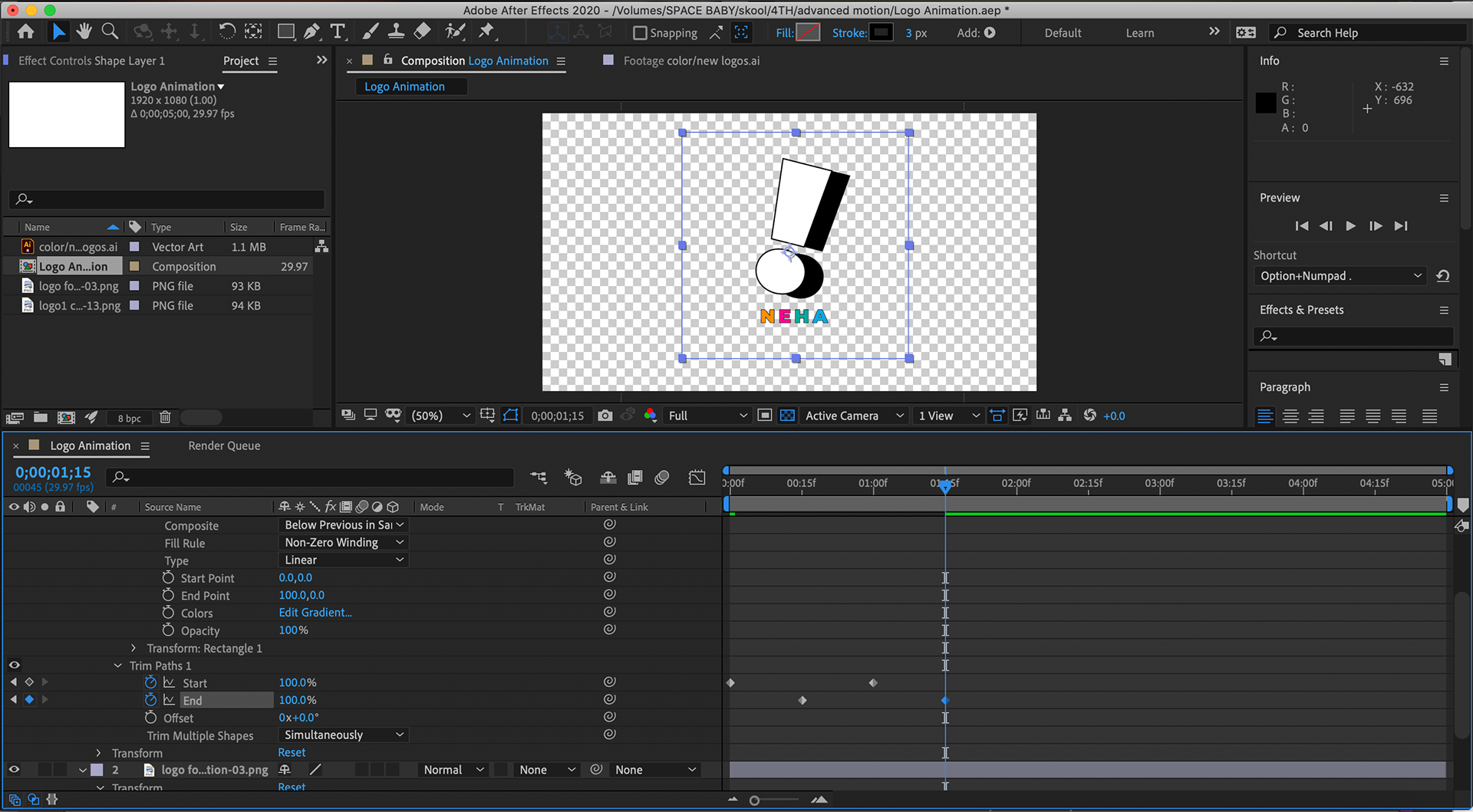
2.



Oooh yeah, baby, A logo animation that I will use for intros, videos, and branding. I learned a lot about Null objects, the different ways you can animate a logo, and how dope 3D rotation really is. I really like it and hope I can keep adjusting it so it gets better and better and changes with my aesthetic.
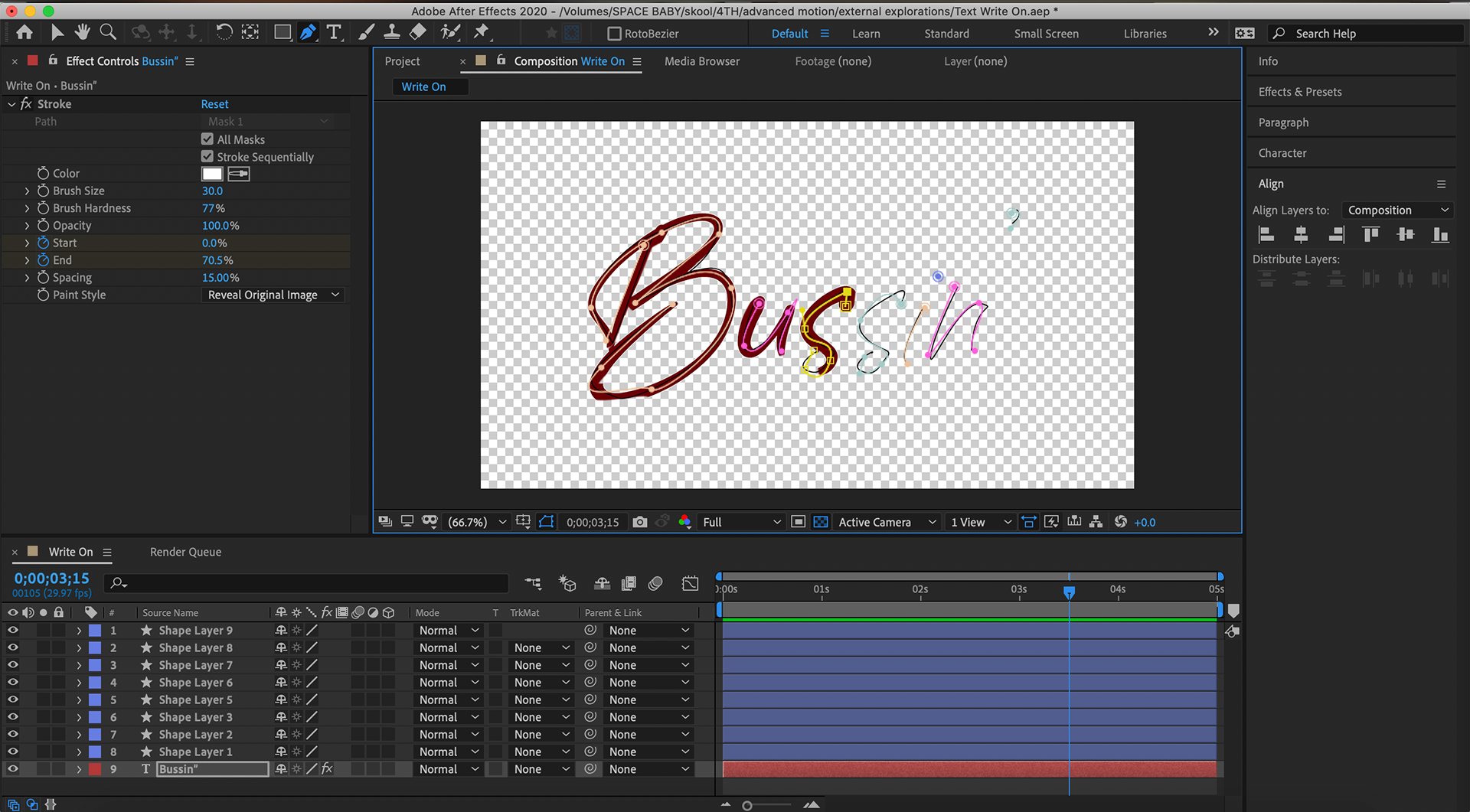
3.



Bussinnnnn!! That's what this effect is. I learned how to make text look like its being written on along with how to utilize masks, stroke effects, and brush controls. Definitely going to learn how to add more effects for a more dramatic and filmy look.
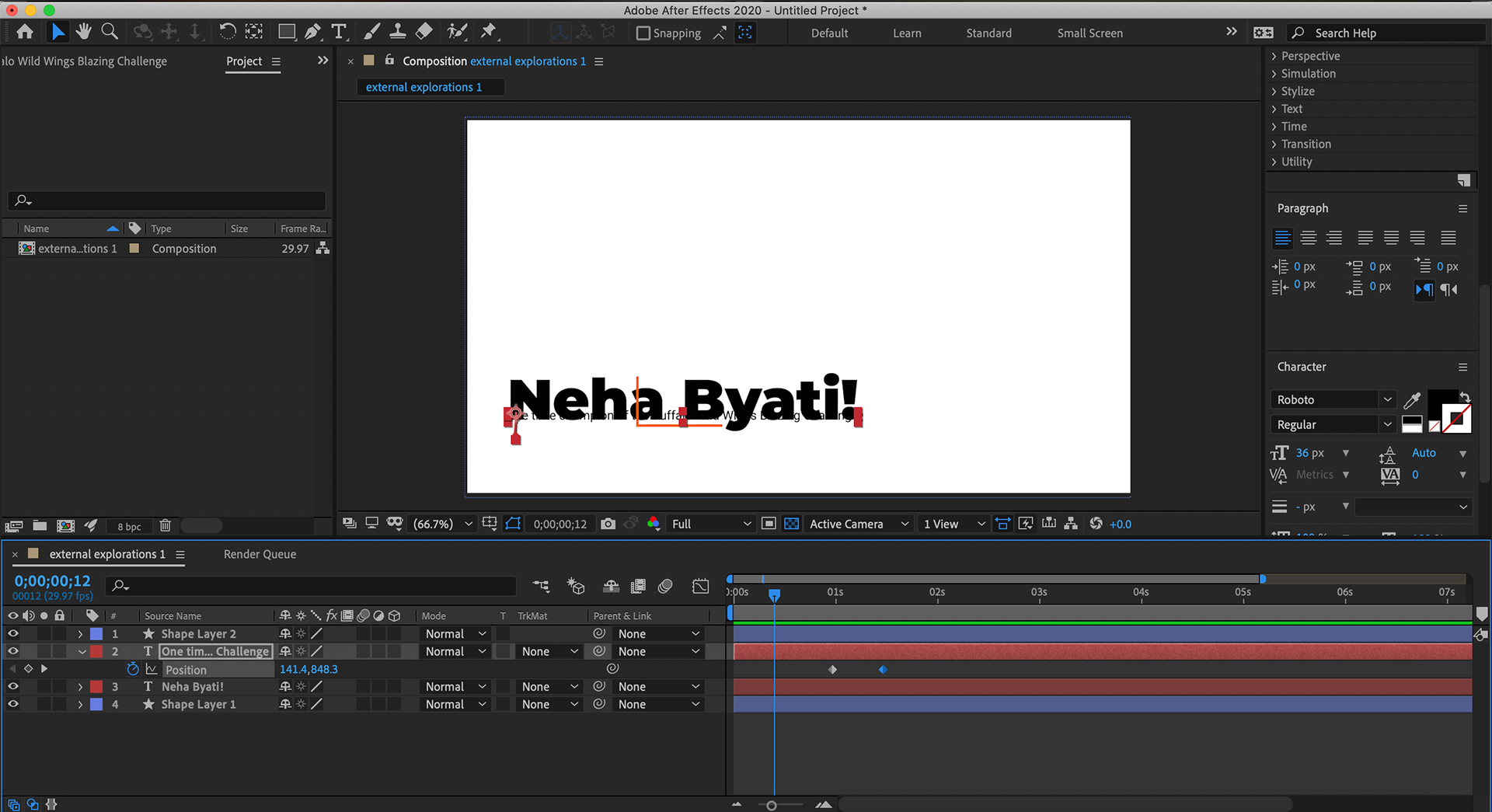
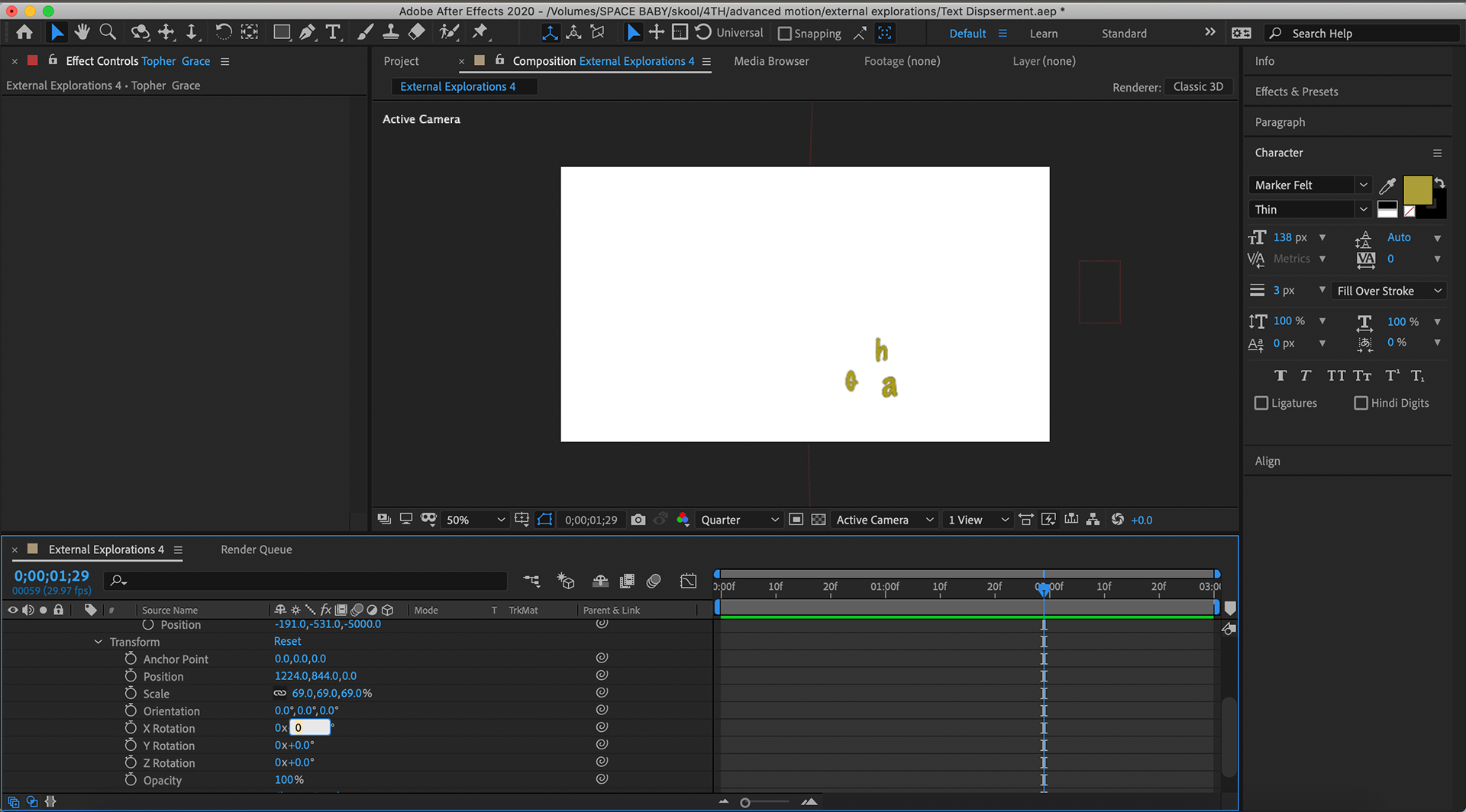
. 4.



For this external exploration, I chose to create something that would move forward our first big project. Our goal was to have the names appear and later be "hit" by a car and then disperse. I learned how to create that effect to use in a title sequence. I utilized animators, range selectors, and the different ways to position and alter the text while its moving for the above effect. Obviously, for the final render it will be more polished and timed.
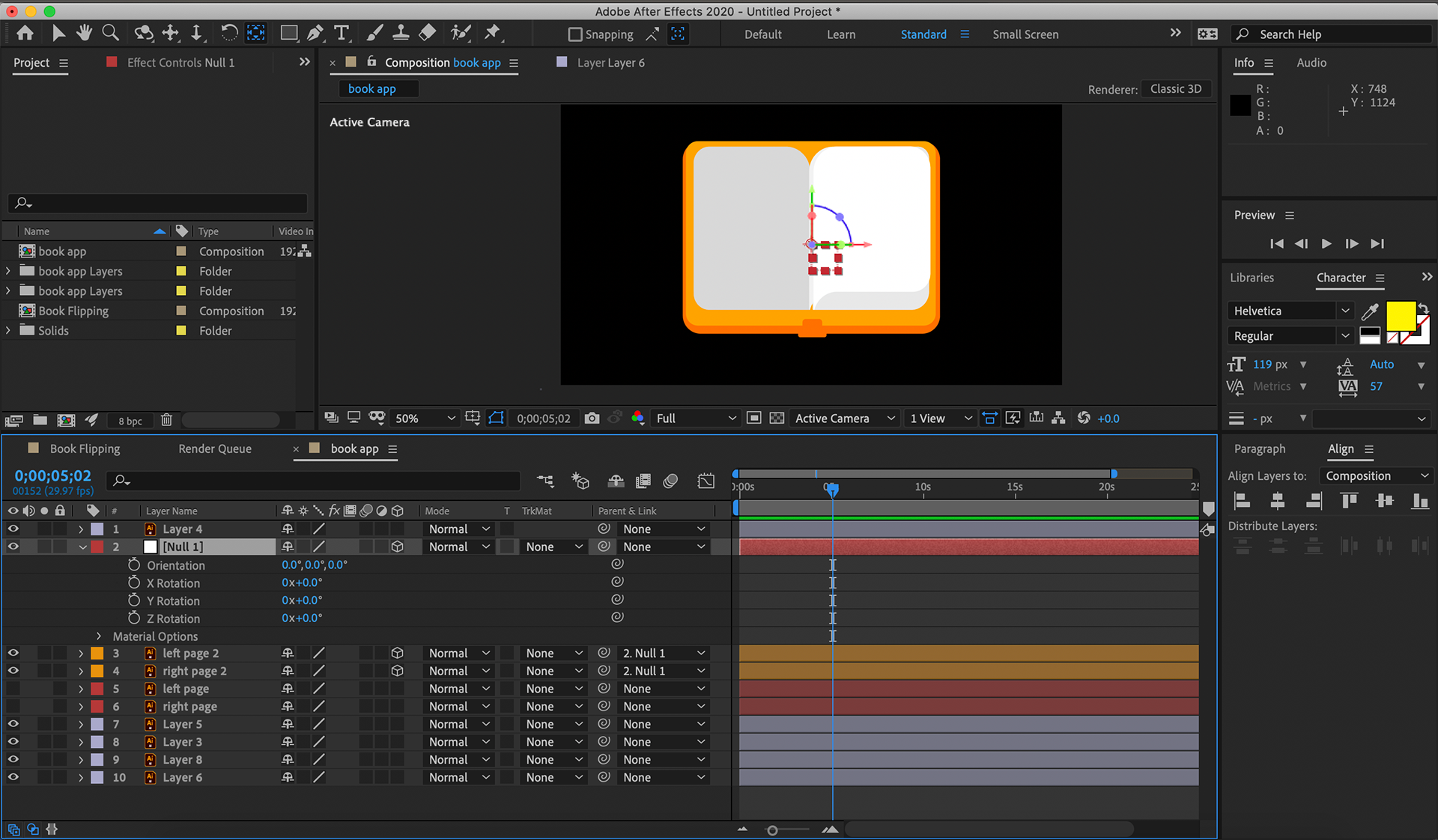
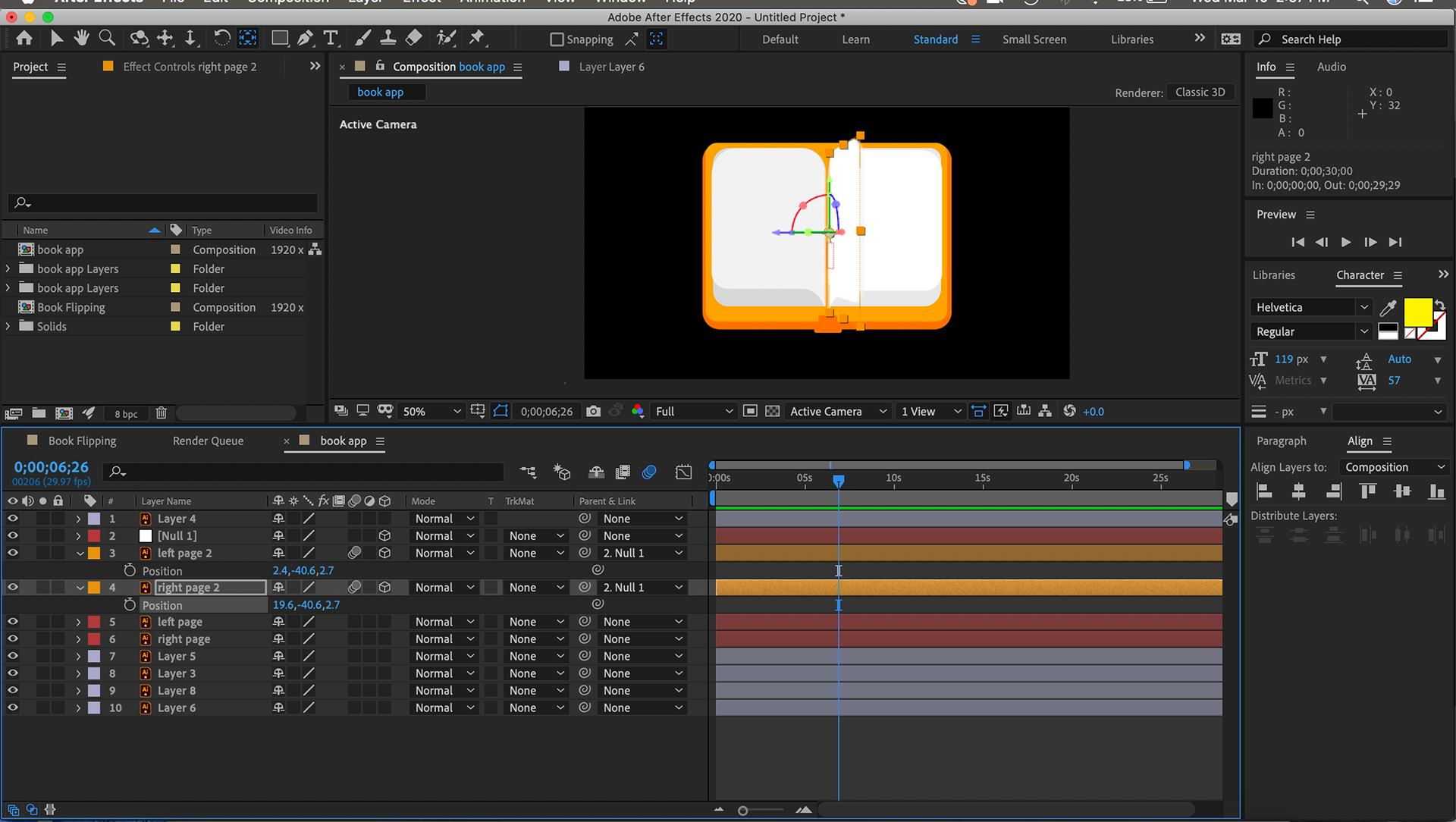
. 5.



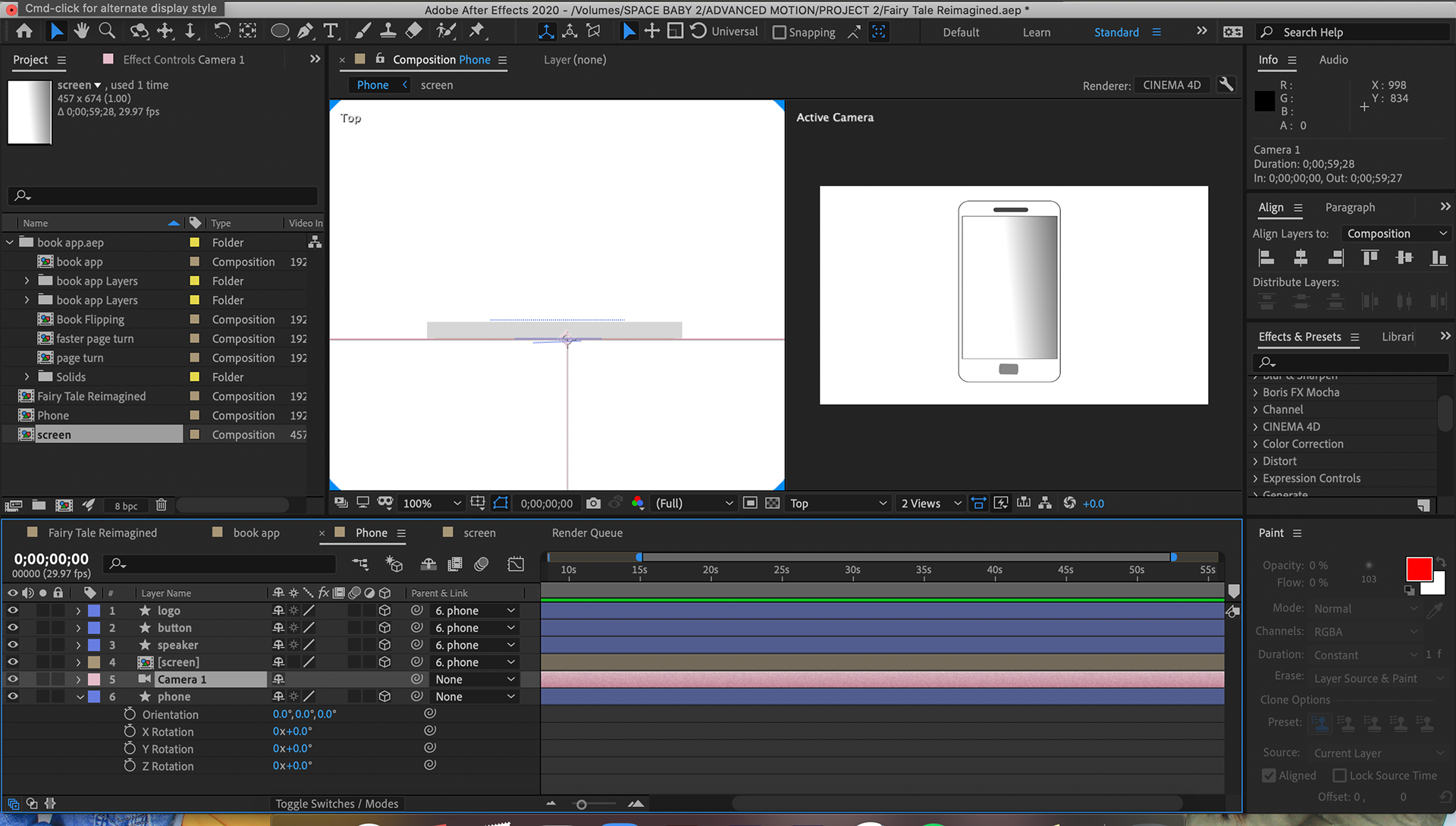
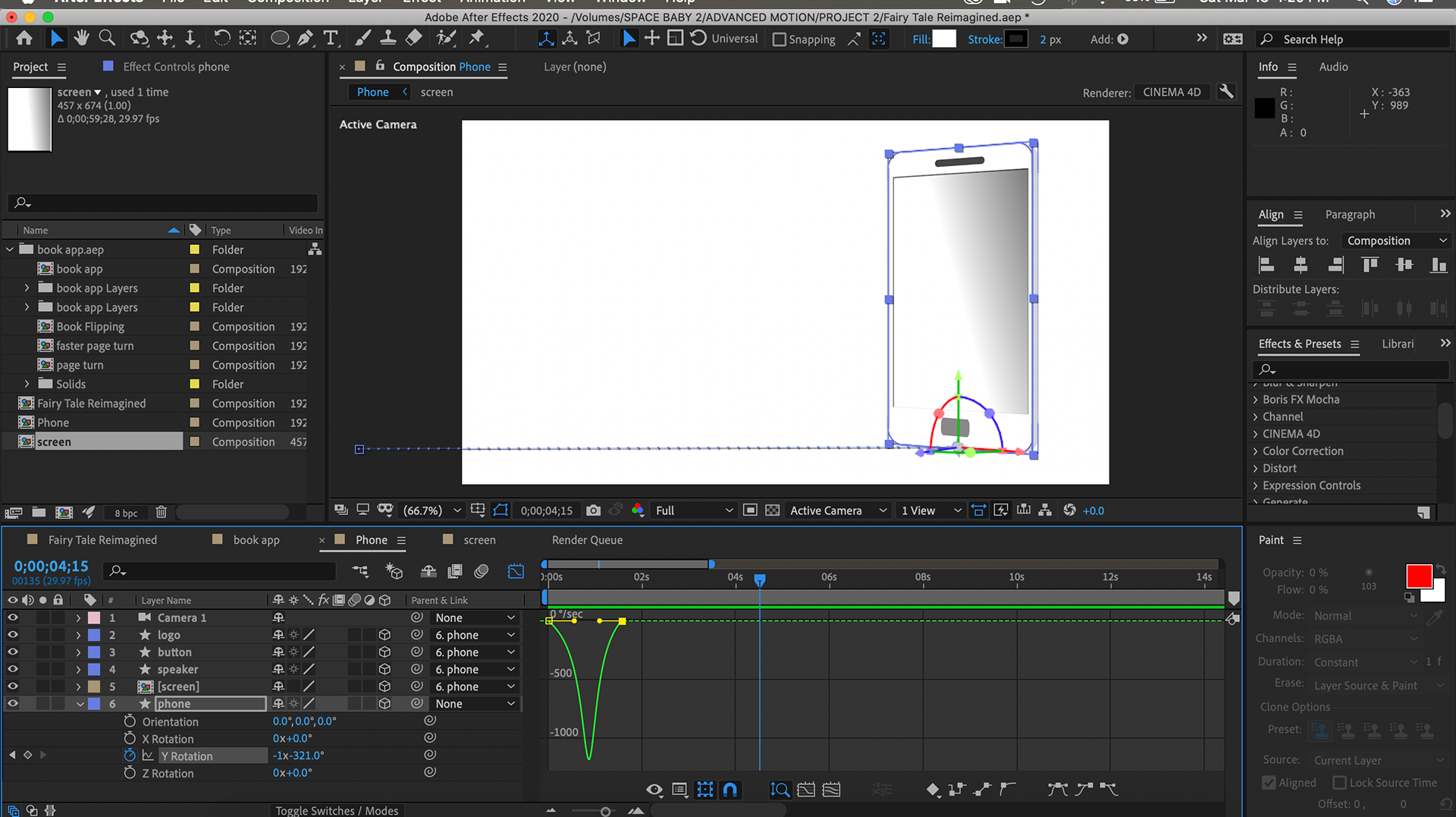
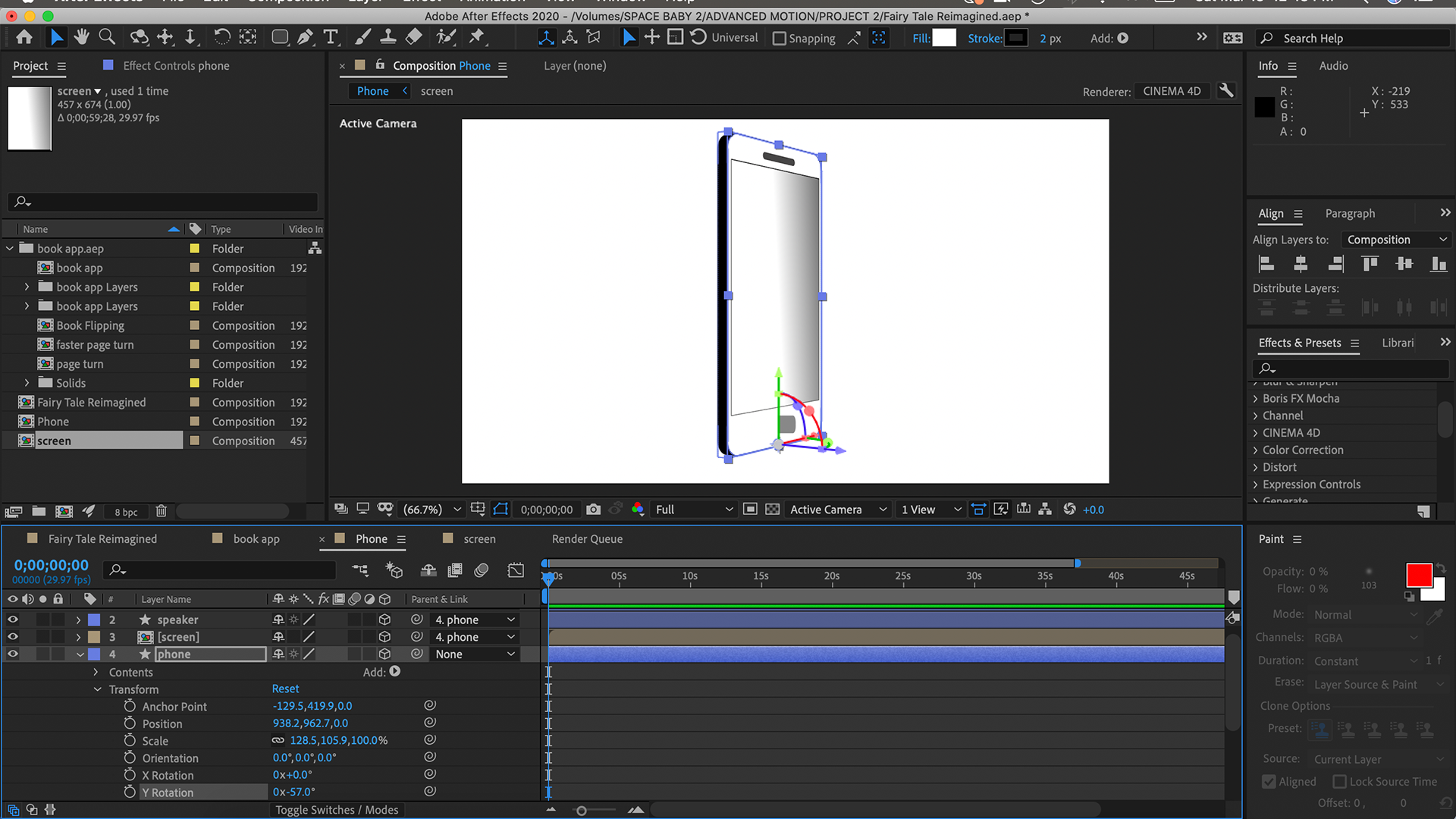
For this external exploration, I chose to create something that would move enhance the 2nd big project. I wanted to create book app that once you clicked on the pages would flip. I utilized nested layer in After Effects and Illustrator, Precomposing, & the 3D animate tool. I really liked this effect I can't wait to add it to the project.
. 6.



Used this piece for my project.
. 7.






Saber and Orb effect from Video Copilot.
Projects
1. Explain it Like I'm 5 | That 70's Show Remade
Creative Brief
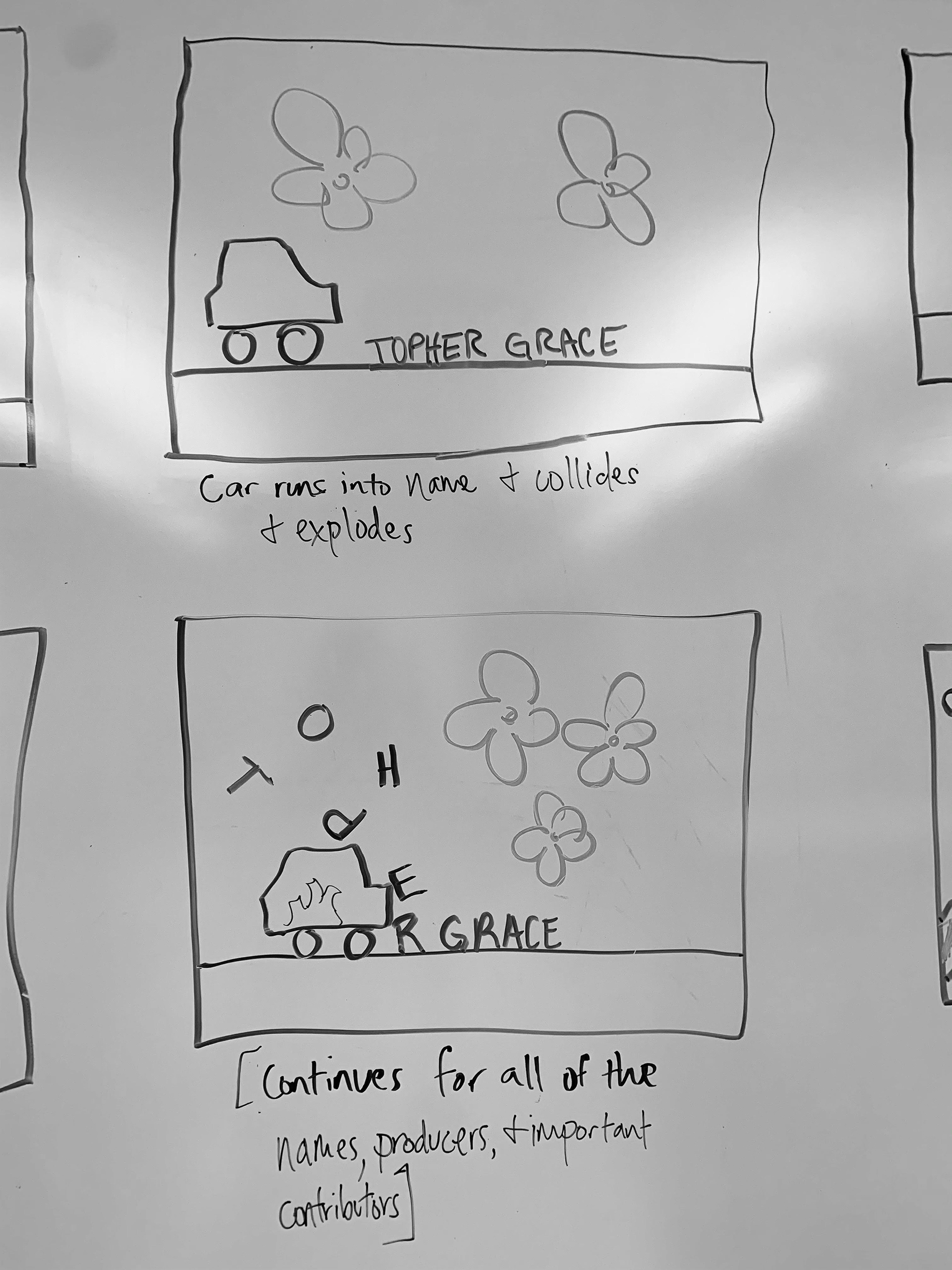
My partner Paola Méndez (www.apologiestomarktwain.com) and I, have decided to do a reimagined title sequence of That ‘70s Show. Keeping the retro hippie vibe, we will spin a modern minimalistic look on a classic. For example, Arctic Monkeys’ music video for “Do I Wanna Know?” has a simple and progressive format. We want to follow the general makeup and have mute colors (a more modern take) and stick to 5 main colors to be used interchangeably. The colors will be selected throughout the creative process as it will correspond with the design. From the original title sequence, we hope to incorporate similar elements to portray the same feelings. It will start with a 70’s boombox and lead to the rhythms of the sound waves opening up, expanding and becoming a road in which a car follows, finding important names, actors, and producers, etc. along the way amidst dancing flowers rotating symbols and good vibrations only.





Storyboard




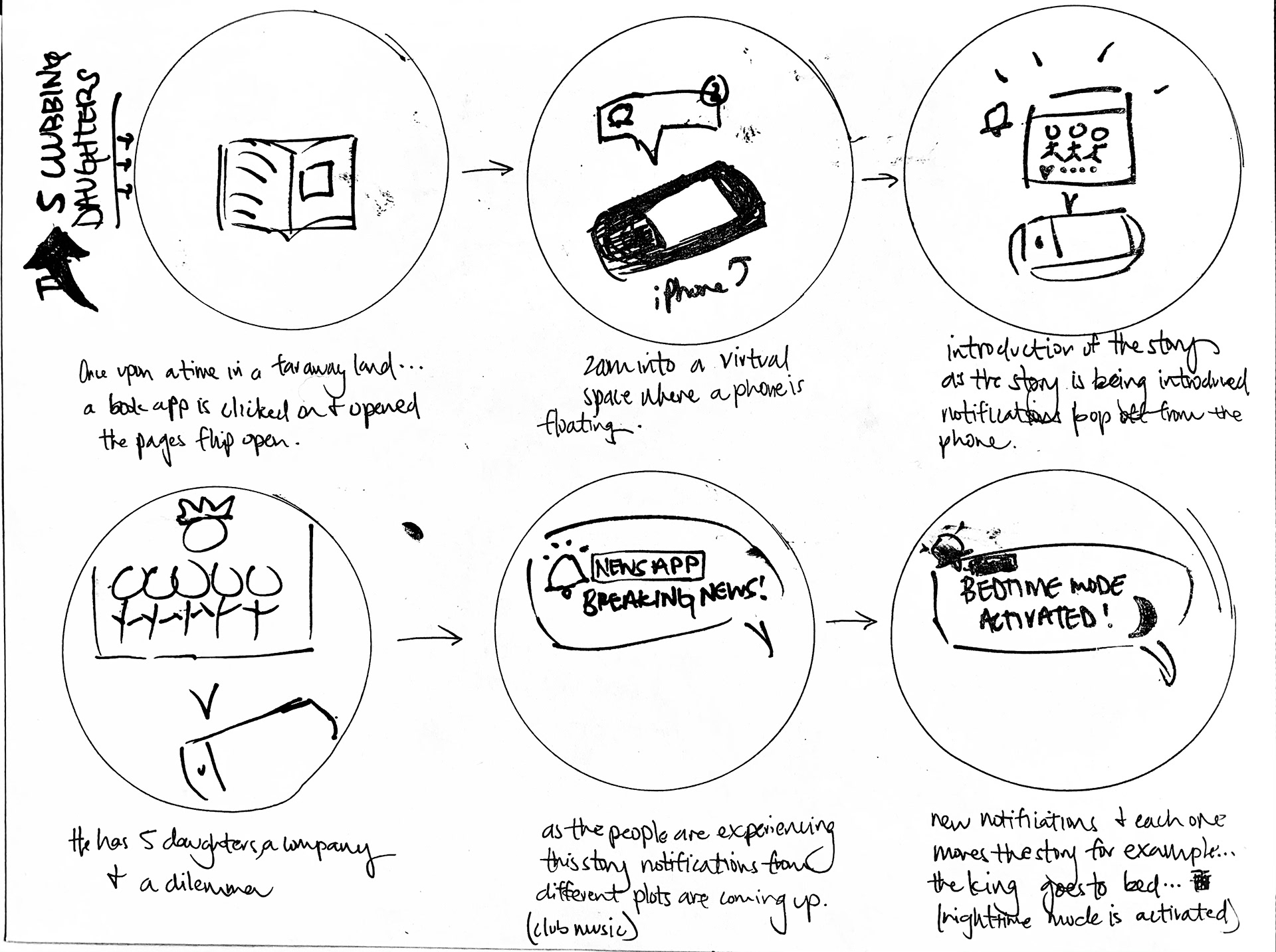
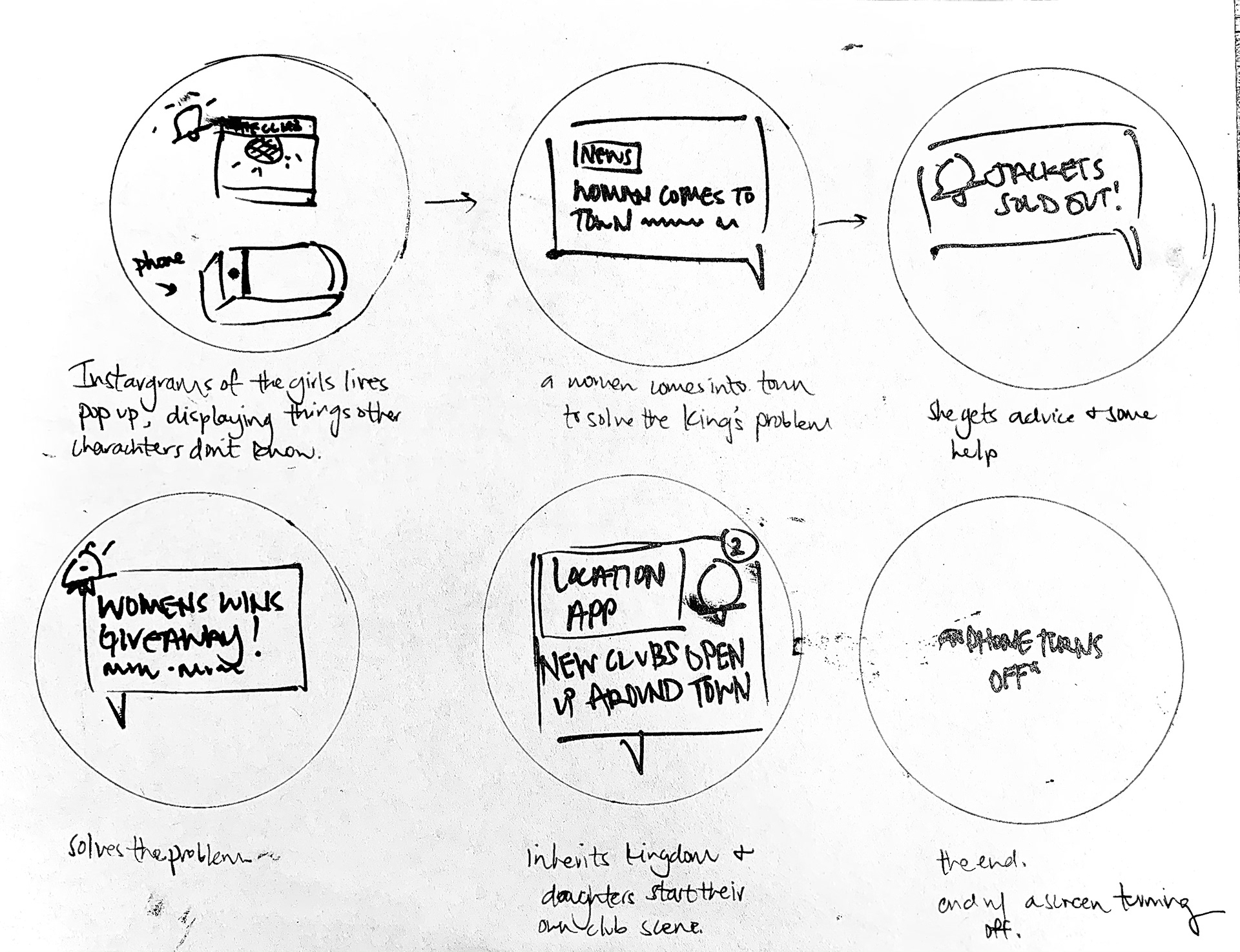
2. Fairy Tale Reimagined | The 12 Clubbing Princesses
Creative Brief
This is a modern retelling of the classic Fairy tale, The 12 Dancing Princesses by the Brothers Grimm.
The story follows a trust fund family with 12 daughters. Every morning, although their door is bolted, the dad finds their shoes completely worn thin. He is puzzled about how this could be. He creates a challenge that if anyone should find out the secret, they will inherit his Fortune 500 company, anyone who doesn't will sadly be cancelled!
Many people tried but they had no luck. Finally, a young man comes into town not really knowing the club scene. He happenstance meets an influencer who gives him a deal on a jacket that makes him invisible and tells him not to get lit with any of the women.
He tricks the daughters into thinking he is sleeping and then follows them to a magical club where they party all night. He takes back evidence to the dad, inherits the Fortune 500 with the oldest sister.
____
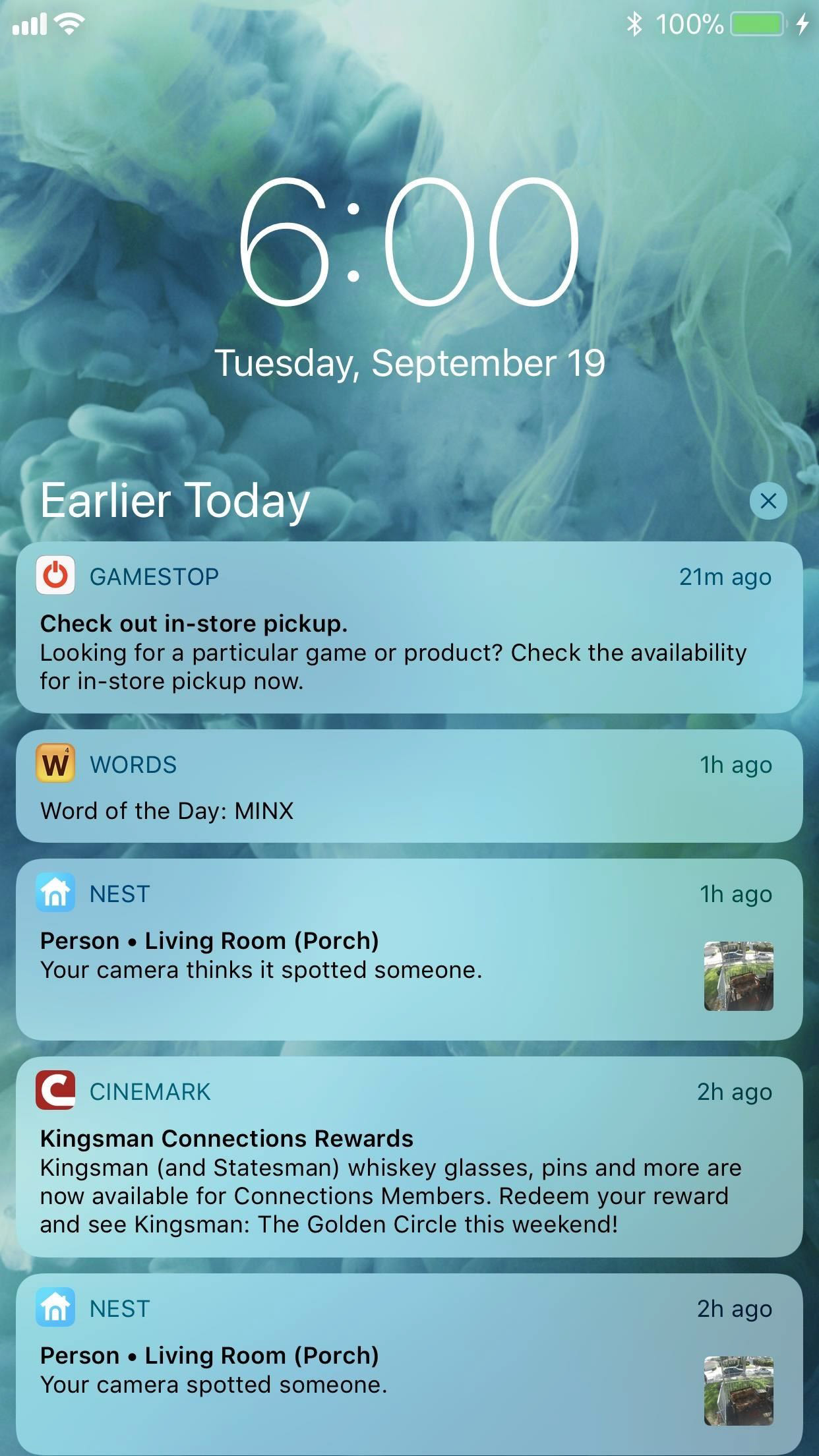
I plan on retelling the story throught the interface of a phone and a social media platform, especially utilizing the notification feature. I want to create all the objects using a flat cartoony like aesthetic, with bright shiny colors. The story will be guided by the user scrolling through a social media site. I will loosely model it after Instagram but lose a lot of the complexity. Each post will move forward the plot and notifications will pop up providing further details. I also plan on making all the characters people of color as there is usually a lack of representation when it comes to tales like this. I think it's going to be really fun to make this and I'm excited to see the different ways this will come to life.





Storyboard


3. Social / Environmental Good | Whitewashing In American Media
Creative Brief
A constant theme throughout history has been the underrepresentation of Black, Indigenous, and POC, especially in the media. Sophia O's, Paola's, and mine's project hopes to shed light on this issue, The major points of discussion will (1) dive into a brief history of how it started (colonization, the original land, laws and statutes intentionally put in place to dehumanize and disadvantage those other than “white”), (2) the state of media today (different examples; white washing characters in movies, ex. Emma Stone in Aloha, in Comic Books, Katara and Sokka in the live adaptation of Avatar, statistics), and (3) a call to action (the viewer recognizing their history, they have power to give credit where credit is due, demand change, create change and began to normalize more colors, shapes, & sizes in upcoming projects.
Our design aesthetic follows a story drawing connections from reality using vibrant, modern, glossy, color-blocking, lineless aesthetic with minimal detail / facial features. We will quote statistics in White text to contaminate or “wash over.” Our transitions and story moves through color, paint strokes, water color, lines.